こんにちは
今日は「デザインの基本的な考え方」について、初心者向けにご紹介していきます!
公務員は基本的に「文章の文化」ですが、ポンチ絵づくりなどビジュアライズを求められるタイミングがちょくちょく来ます。
最近は公務員に向けたデザインに関する記事や本が増えてきましたが、私が公務員だった頃はそういったものはあまりなく、独学で学んでました。
その時のノウハウをご紹介できればと思います!
内容が「主」、デザインは「従」
はじめにお伝えしなければいけないことは、「デザインは、内容に従う」ということです。
つまり、内容が決まってはじめて、デザインを決められるということです。
はじめは、以下のように、文章などで内容を詰めてから…

その内容を起点に、 以下のように”お化粧” していきます。

ちなみに、スライドの使い方は、以下のように、「左上から右下へ」が基本です。

これは、日本語が左から右に流れるため、人間の視線は左上から右下に自動的に流れるからです。
スライドを書くときは視線の動きも踏まえましょう。
構造はシンプルに
アプリ開発だろうと資料作成だろうと、画面構造はシンプルにしましょう。
「構造=ロジック」なので、複雑な画面になってしまった場合は、ロジックが複雑になっている可能性があります。
ロジックをもっとシンプルにできないか再考しましょう。






情報量は一定に
スライドに載せられる情報量には、上限も下限もあります。
文字が多い(=情報量が多い)なら他の要素は削り、
文字が少ない(=情報量が少ない)なら他の要素を足すことになります。
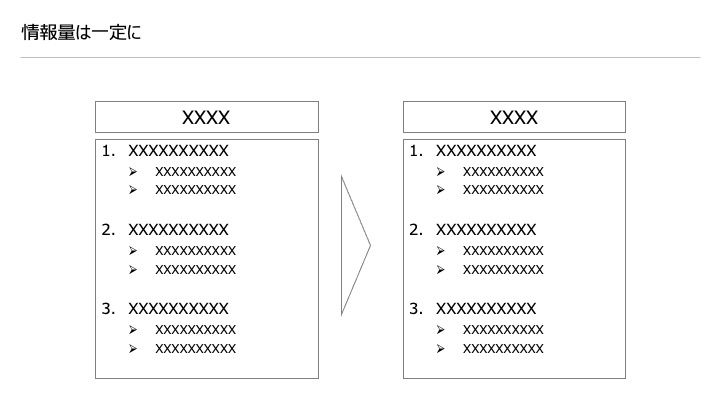
例えば、以下だと、文字も多いし線も多いので、情報量が多すぎて目が疲れますね。

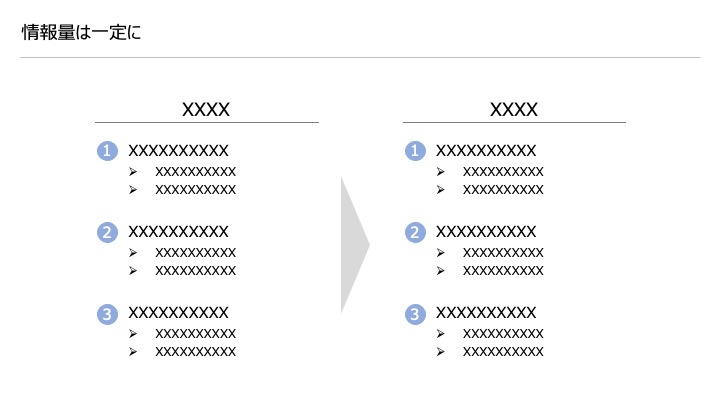
こういうときは、以下のように、文字はそのままにし、線を減らすだけでも、だいぶスッキリします。

また、「色」自体も情報なので、色を使いすぎると情報量が多くなりすぎてよくありません。
色使いはモノトーンを基調とし、基本は3色以下であとはその色の濃さで表現するようにしましょう。
特にグレーは「無彩色」といって多用してもそこまで五月蝿くならないので、困ったらグレーを使いましょう。
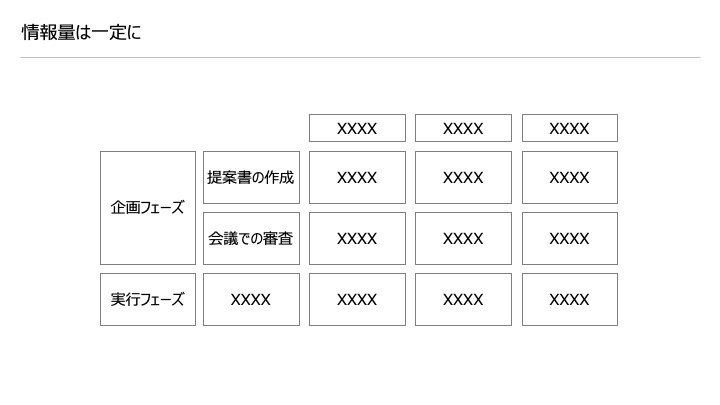
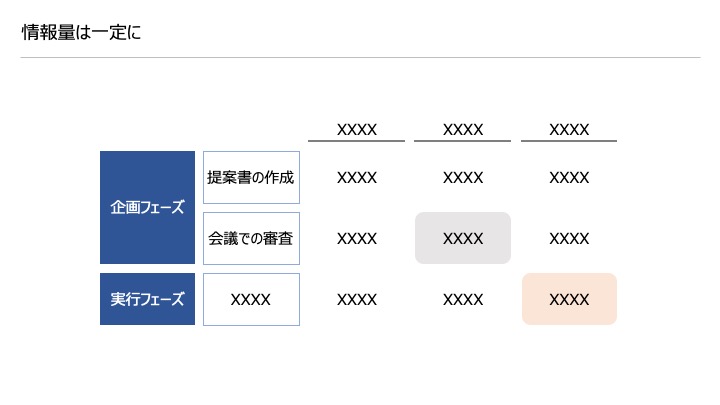
例えば、以下のマトリクスを”お化粧”するときは…

色をたくさん使うと使うと使うと、以下のようにゴチャゴチャしてしまいます。
なので…

色の数を抑え、モノトーンを意識するようにしましょう。
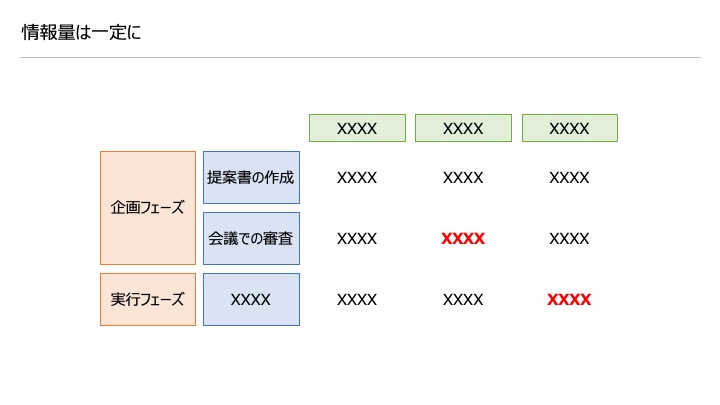
青の基調とし、強調色をオレンジとし、一部にグレーを使ったら以下のようになります。

文章ボックスとイメージのバランス
これまで構造や色使いなどについて説明してきましたが、全て「文章ボックス」の話でした。
デザインをするときは、「文章ボックス」だけでなく、「イメージ」を組み合わせると、グッと完成度が高まります。
「イメージ」の具体例としては、画像、イラスト、アイコン、企業ロゴなどです。
例えば、以下のマトリクスを”お化粧”する場合…

これまでの説明を踏まえて修正すると、以下のようになりますが…

これに「イメージ」を追加してみましょう。
例えば、「国旗」を追加してみると、以下のようになります。

どうですか?
味気なかったスライドが、急に完成度が上がったと思いませんか?
ほかの例として、以下の記事の抜き出しは、単なる文章ですが…

これにイメージを追加してみましょう。
イメージ画像を追加し、重要な文章に色を付けると、以下のようになります。

ロゴもよく使いますね。
文章ボックスだけだとスカスカに見えても、ロゴを散りばめると、それなりにリッチに見えます。

デザインの勉強法
デザインを勉強するときは、
- 本で理屈を勉強した上で
- 良いデザインの実例をたくさん見ていく
という流れでやるのが一番効率がいい気がします。
それぞれ、オススメをご紹介します。
オススメの書籍
仕事で用いるデザインを学ぶ場合は、まずは
- 『ノンデザイナーズ・デザインブック』
- 『なるほどデザイン』
の2冊で勉強するのがオススメです!
『ノンデザイナーズ・デザインブック』
『なるほどデザイン』
私もこの2冊は何度も読み返しました。
実例の探し方
行政が民間企業に調査などを委託した場合、その調査結果はWebサイトで公表されます。
そこから「おっ!」と思うようなデザインの資料を探してみましょう!
特に、経済産業省は色々なコンサル会社などに委託しており、公表している資料の数も多いので、オススメです。
経産省に掲載されている資料には、以下のようなものがあります。
画像だと文字が潰れて読めないかもしれませんが、
どの資料も「ベースはいずれも、マトリクスなどのシンプルな構造」ということが見て取れると思います。




おわりに
いかがでしたでしょうか?
デザインに悩んでいた初心者の方の参考になれば幸いです!






